Case Studies
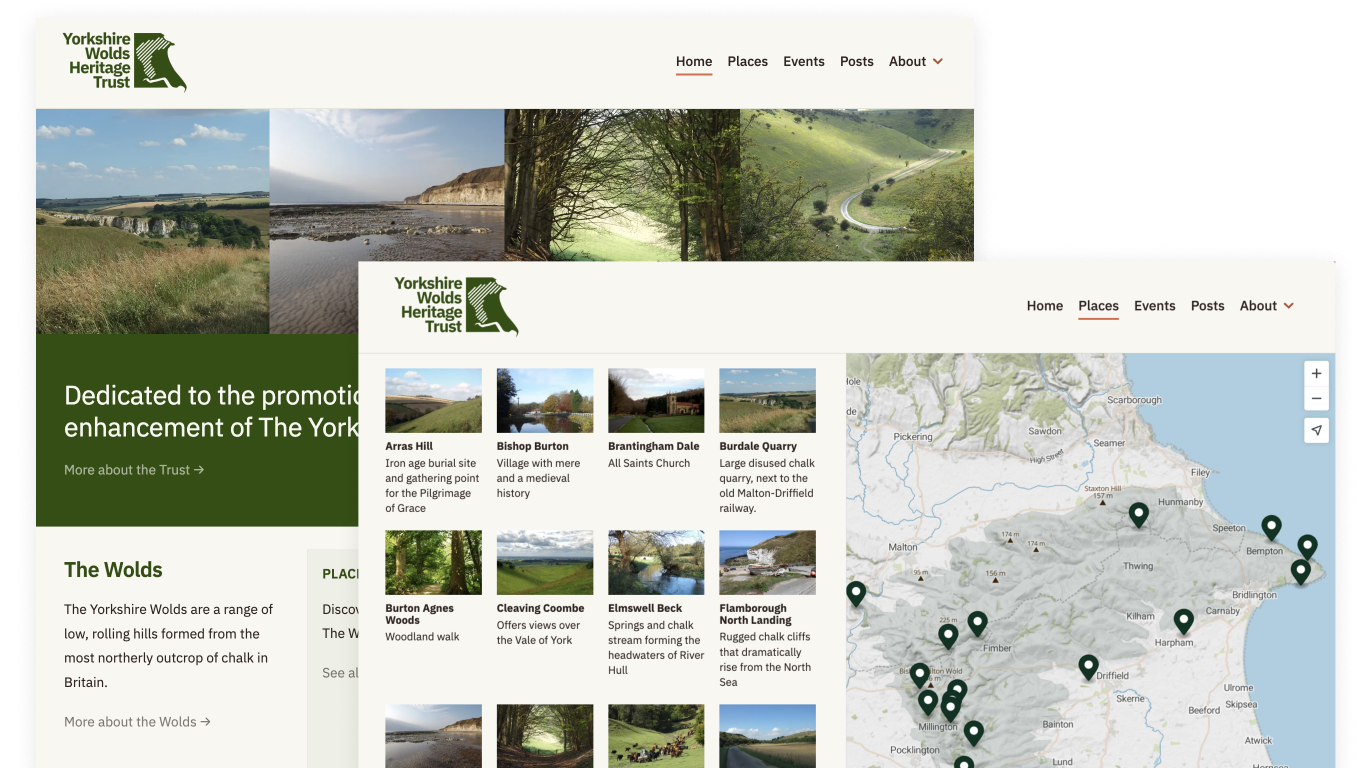
Yorkshire Wolds Heritage Trust website and visual identity
Rebrand and website design/build.
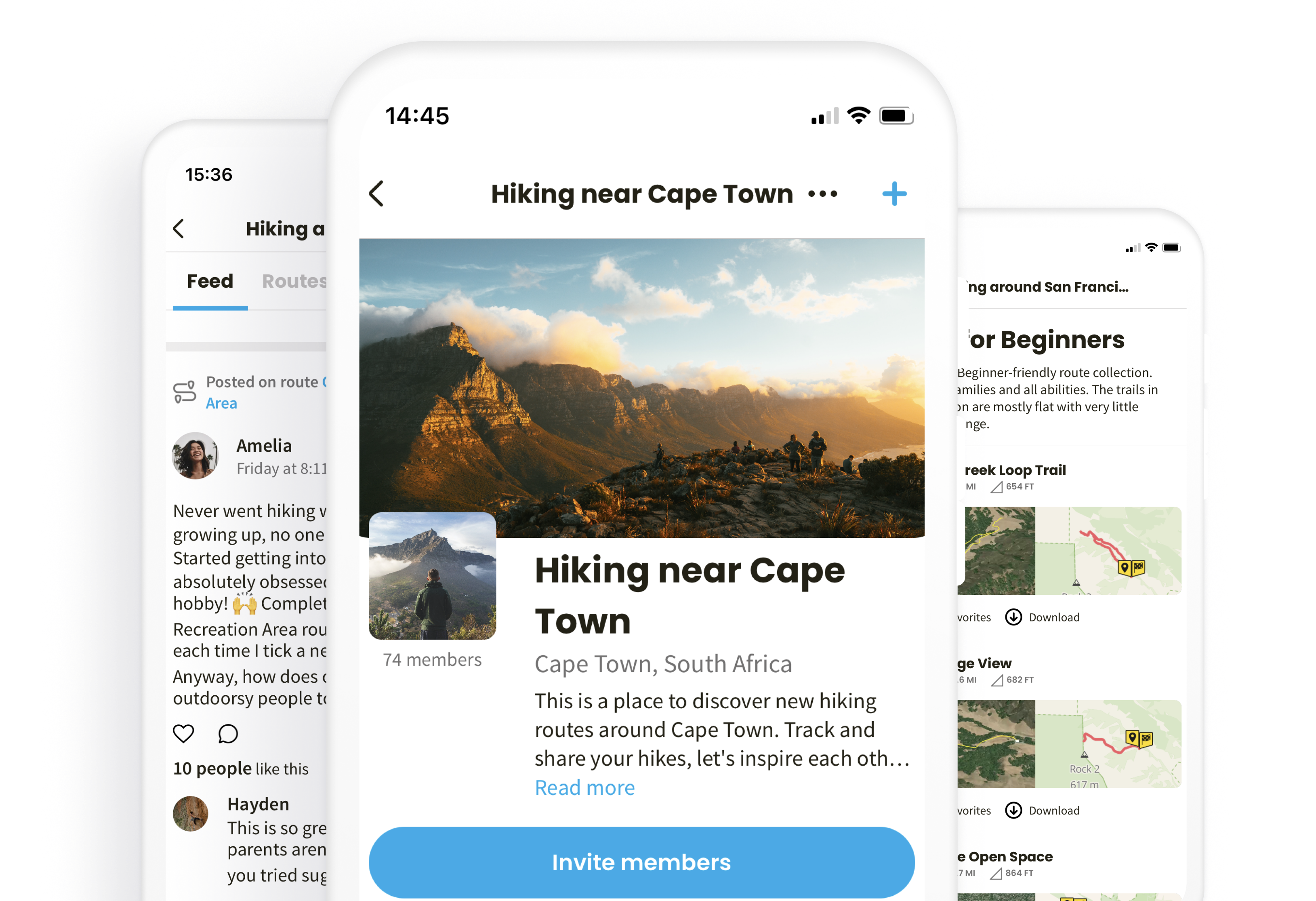
Relive — Kick-starting communities
Leading a tribe to explore a brand new opportunity space
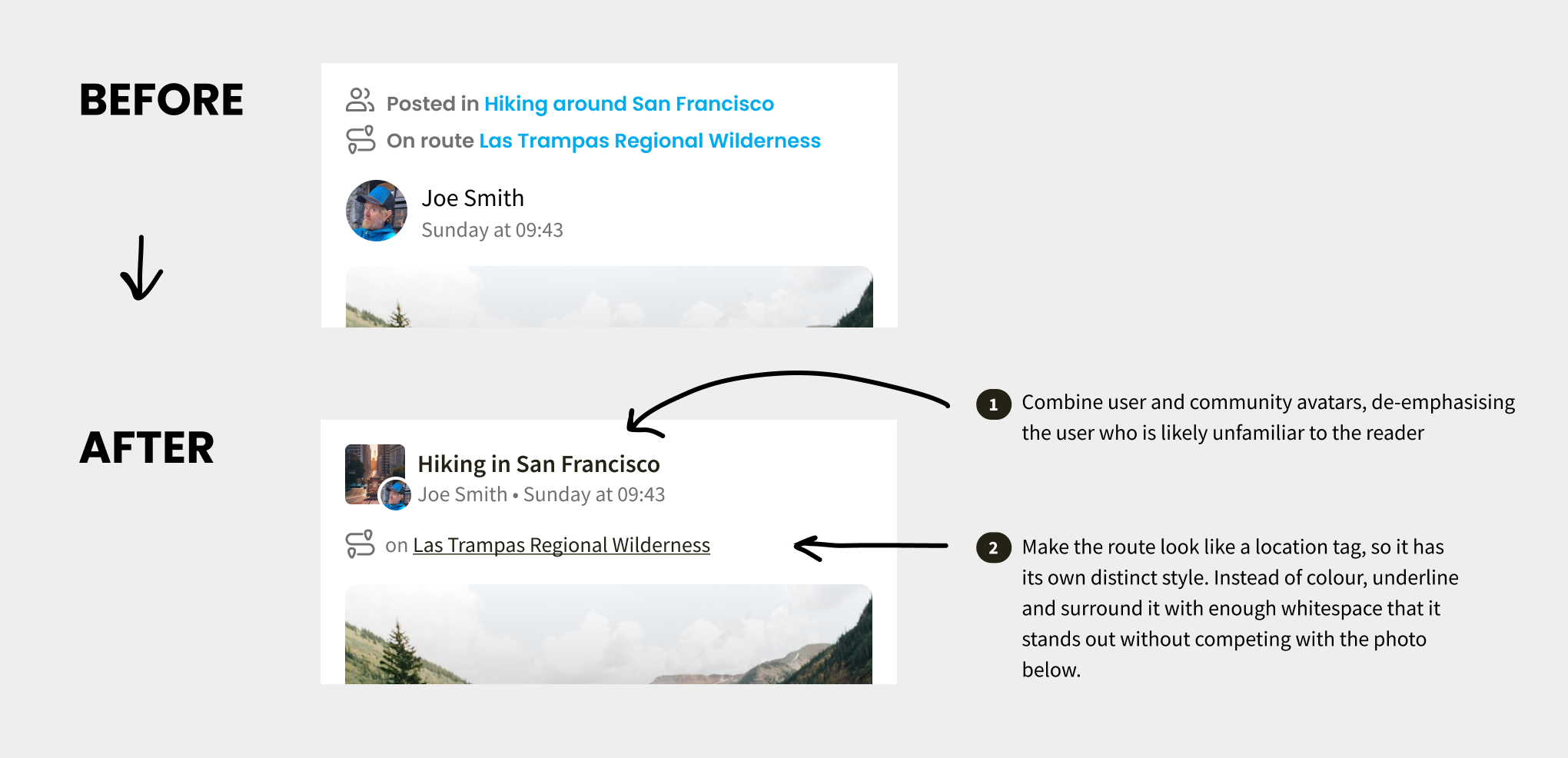
Relive — Rearchitecting the post module
Rethinking a module that had grown unwieldy
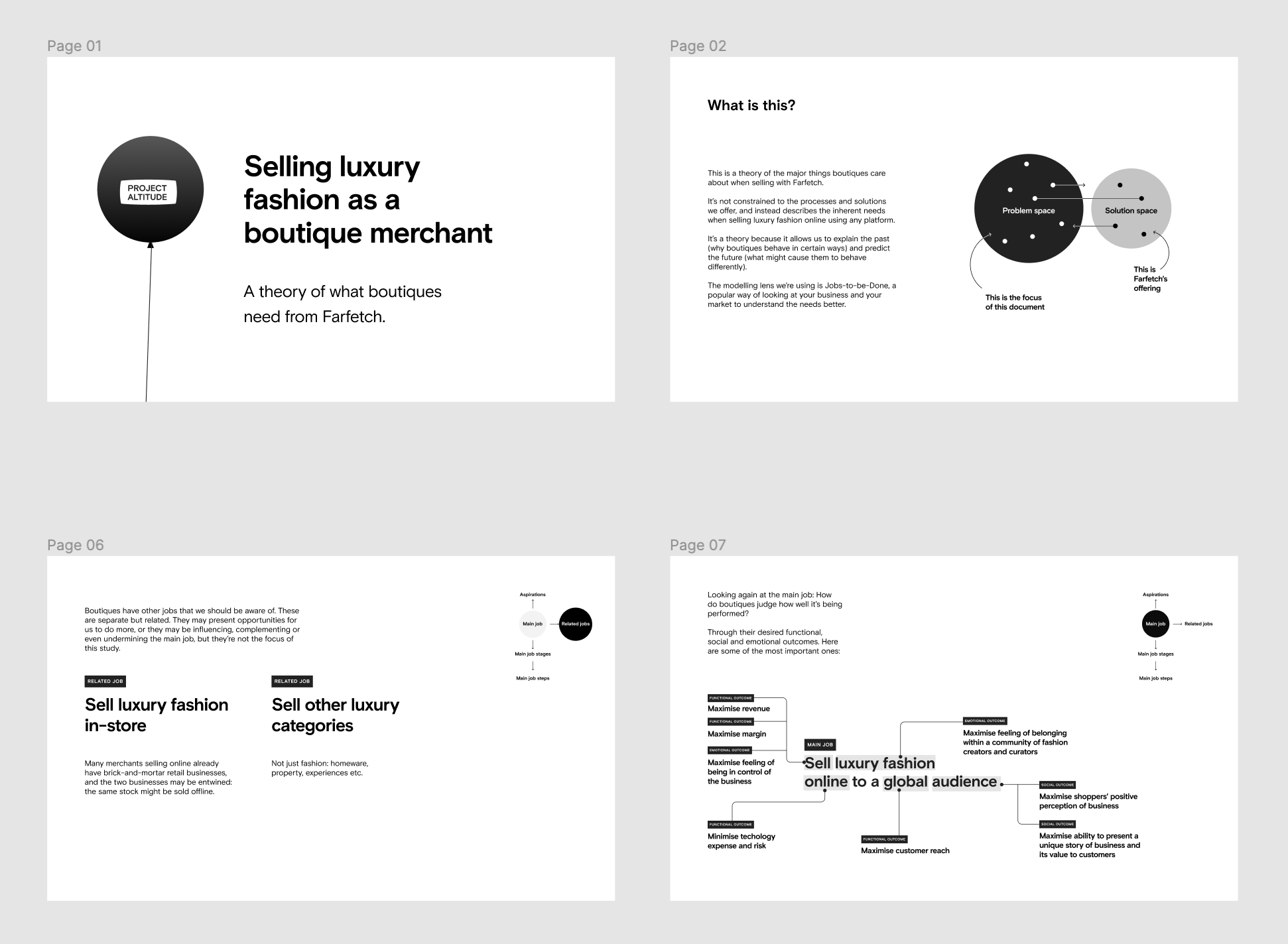
Farfetch — Understanding the jobs-to-be-done of luxury fashion merchants
Discovering and communicating the primary user needs when selling luxury fashion online
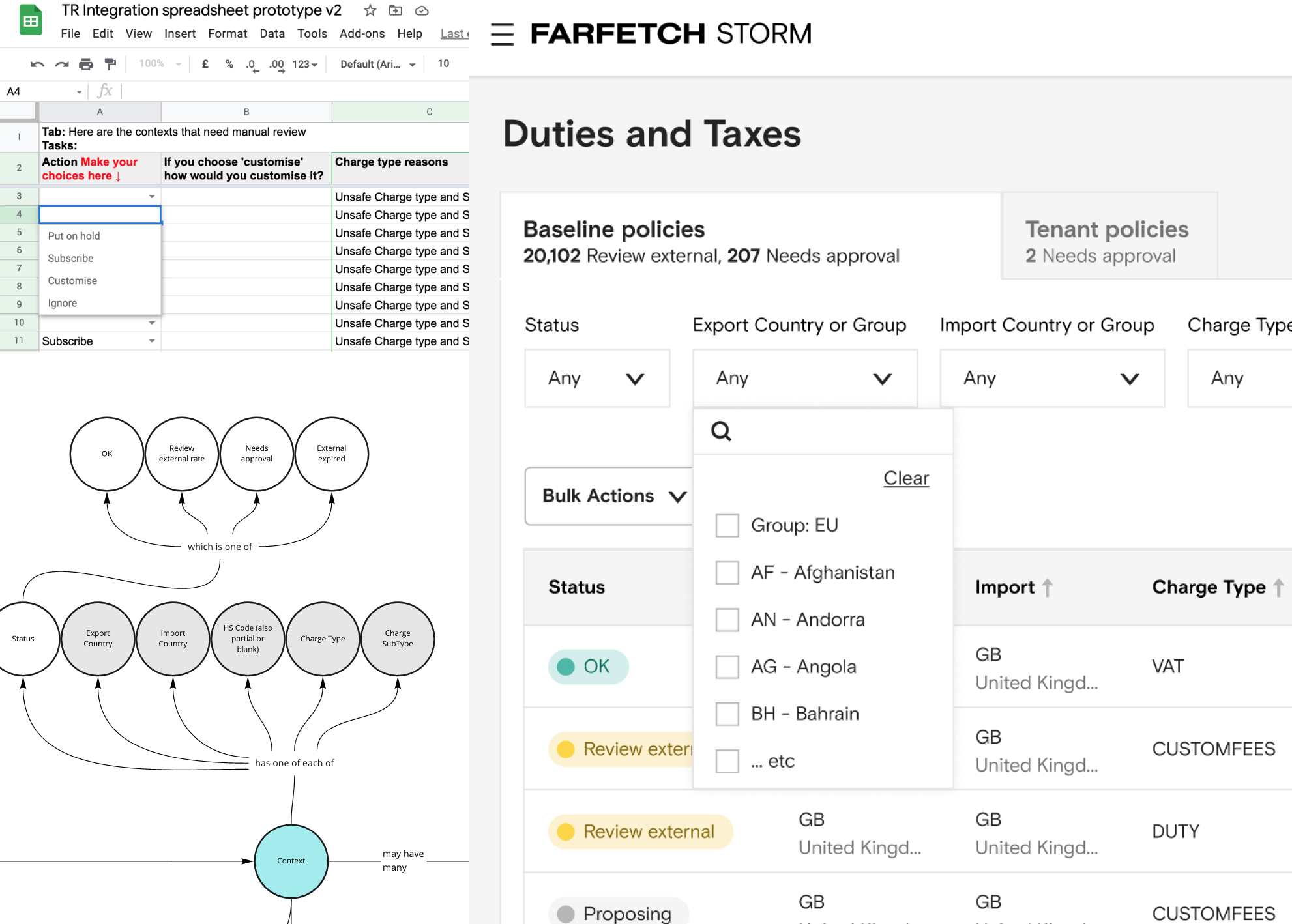
Marketplace tax and duty management
Designing a simple tool for a complicated mission-critical problem
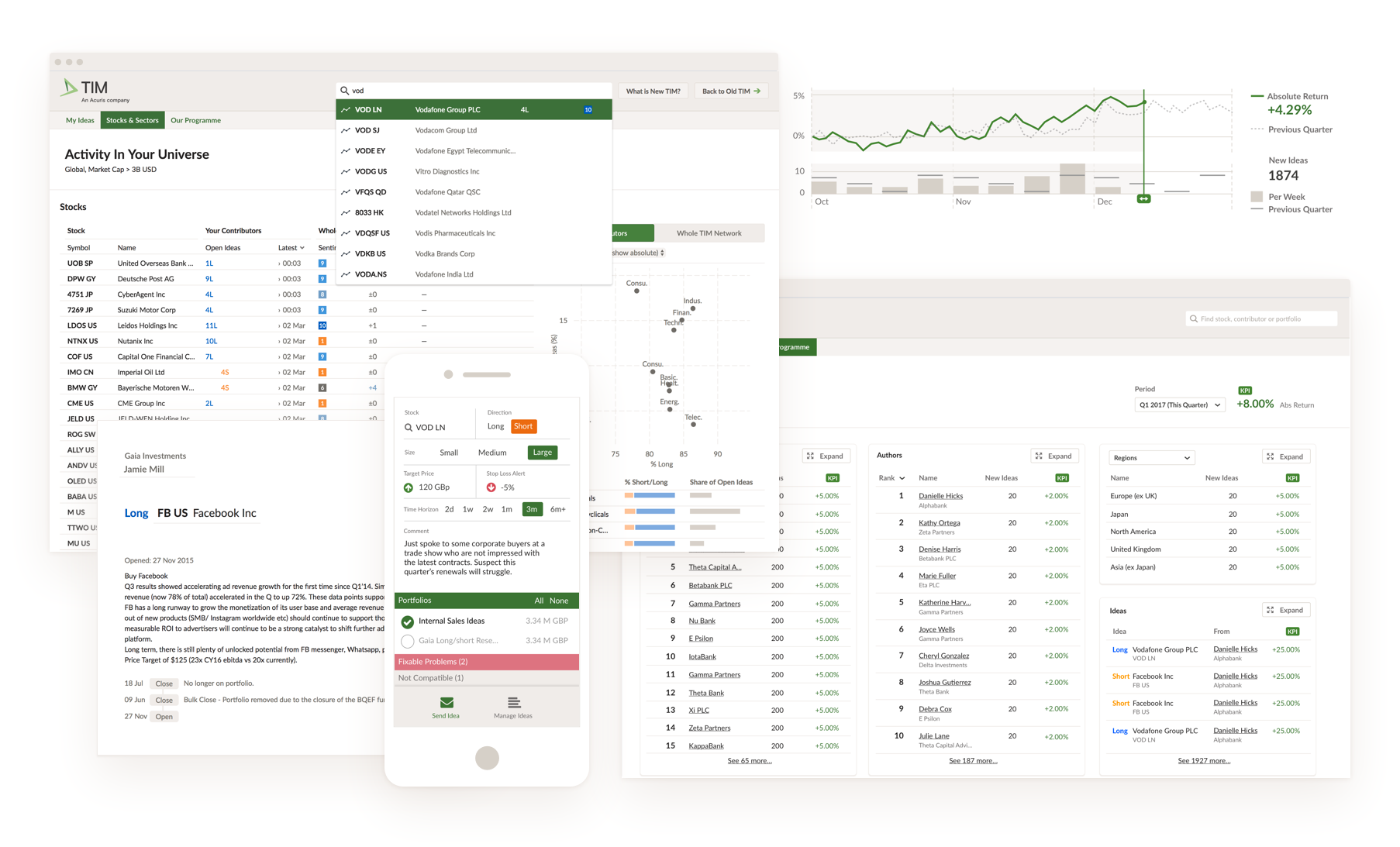
TIM — Redesigning a legacy tool
A ground-up redesign, founded on user research.
TIM — Creating a new product from scratch
A new product with an innovative stock screener.
Design Mentor at Visa Beyond Plastic Design Jam
I coached a team designing the future of retail payments.
Other Stuff

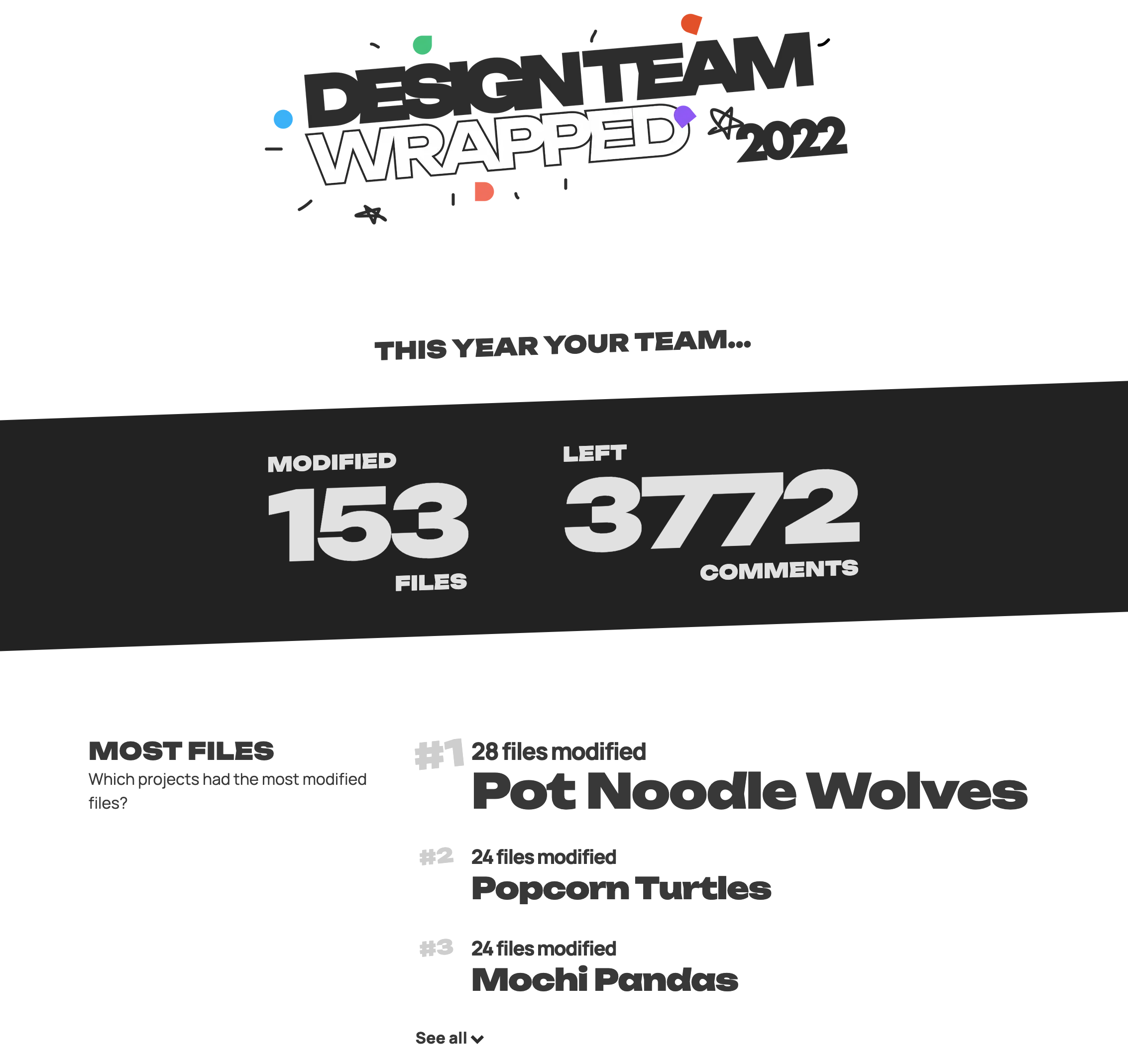
Design Team Wrapped for Figma
An experiment with the Figma API to generate end-of-year stats for your team. Try it here.

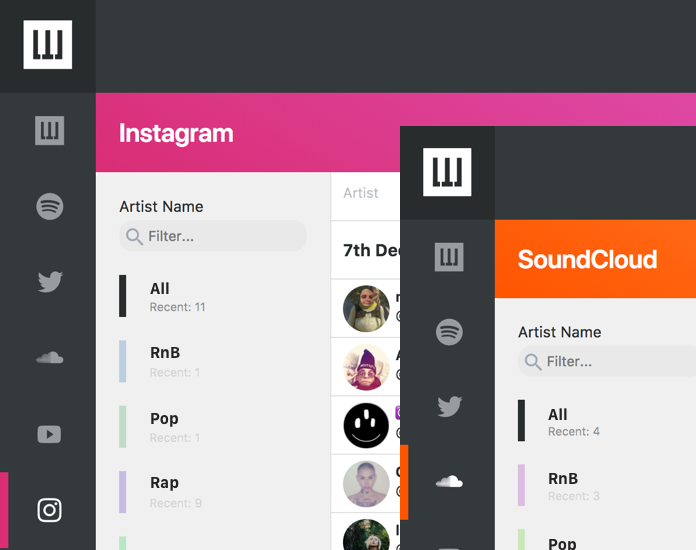
Whitelist
Product design and frontend Development for this record label A&R secret weapon, since acquired by a major record label.
2D/3D Motion Graphics
Motion graphics, 3D modelling & compositing. Contains some title sequences and infographics for TV. Also a 3D island intended to be explored in a choose-your-own-adventure style.

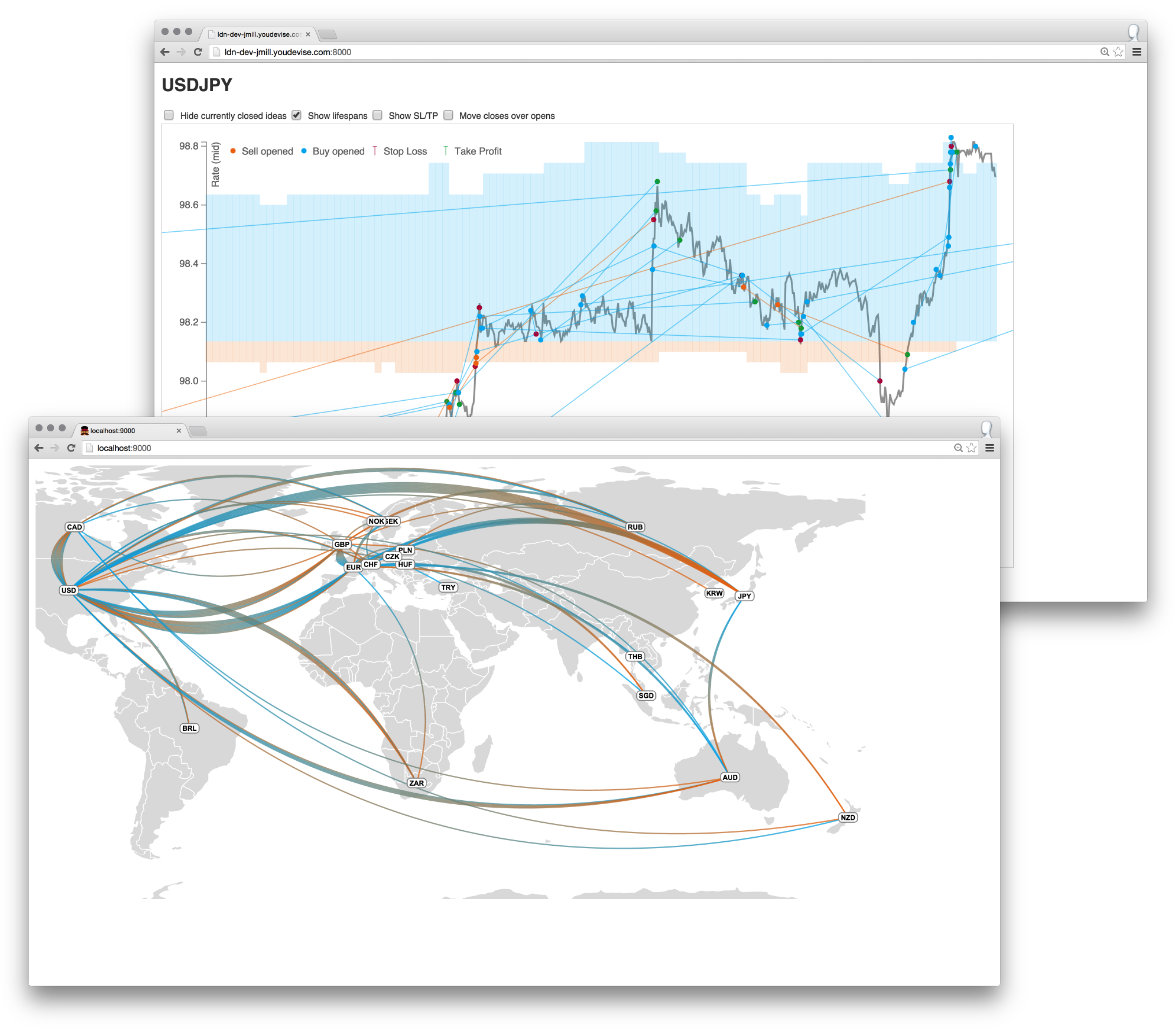
d3.js FX data visualisations
Some experimental interactive visualisations showing the positive/negative sentiment implied by buy/sell recommendations of a selection of currency pairs over time.

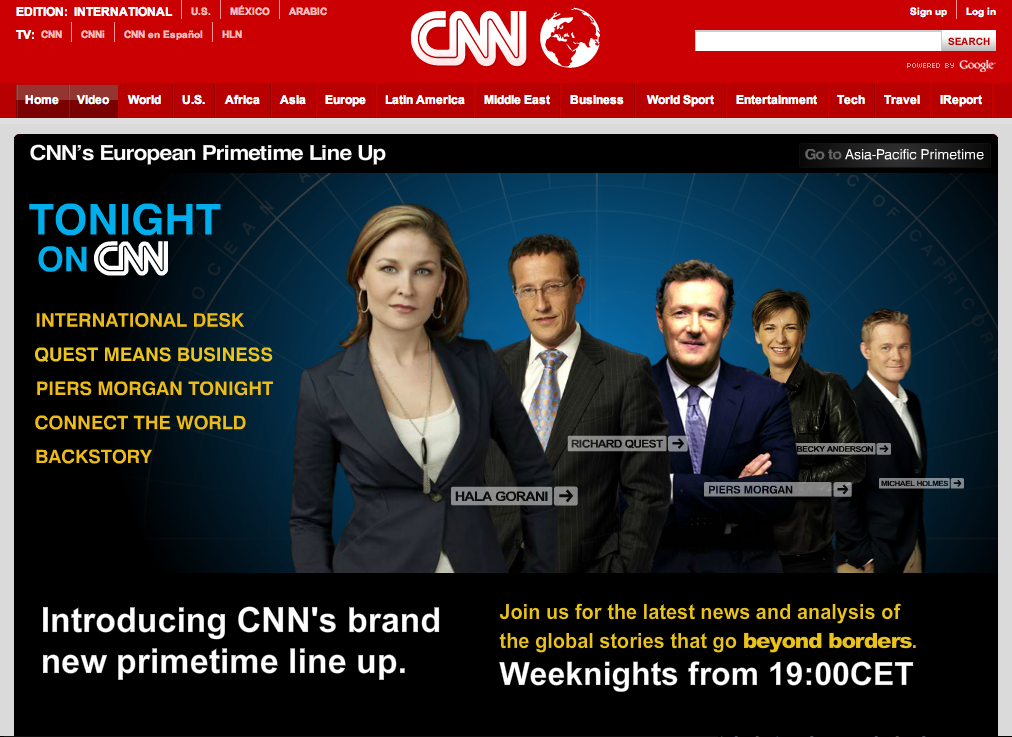
CNN Tonight
An animated, interactive carousel showcasing the anchors of the Tonight slot. Simulated 3D in 2D with scaling, mathematical positioning on an ellipse, and depth swapping.

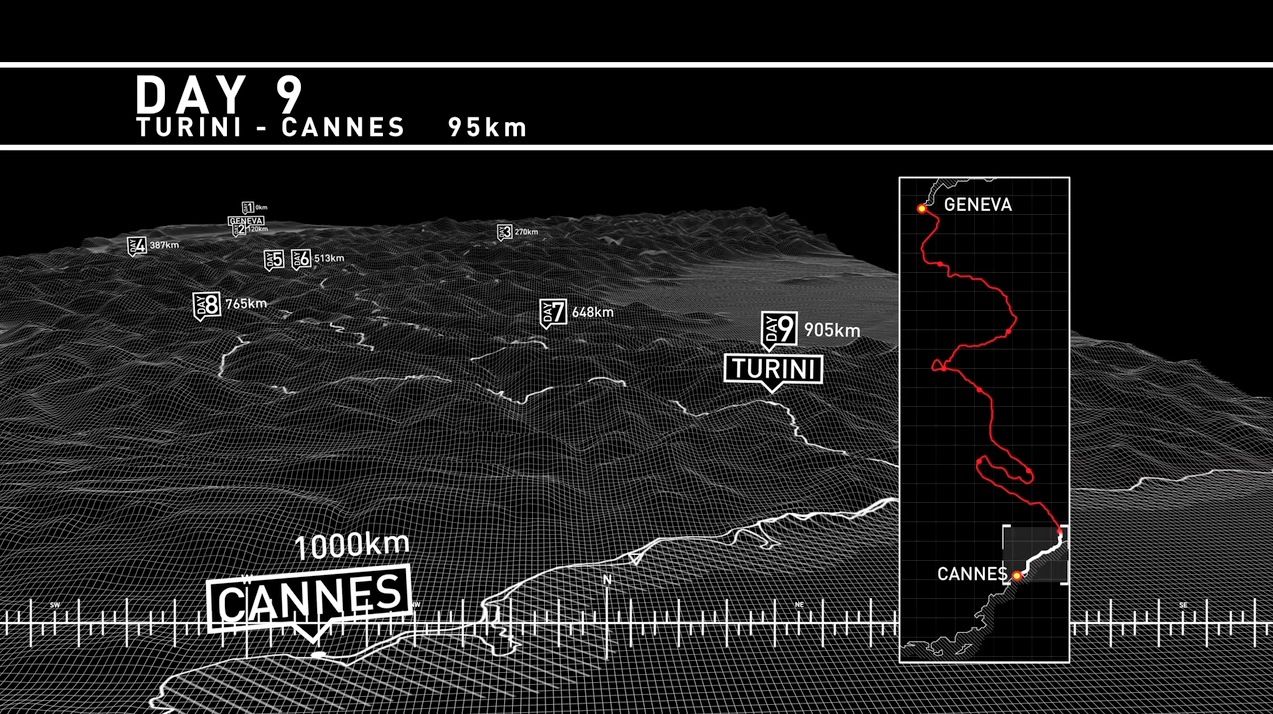
Safety in Numbers
Infographics for a documentary following a cycle ride through the alps. These were accurate terrain maps modelled and animated in Cinema 4D.

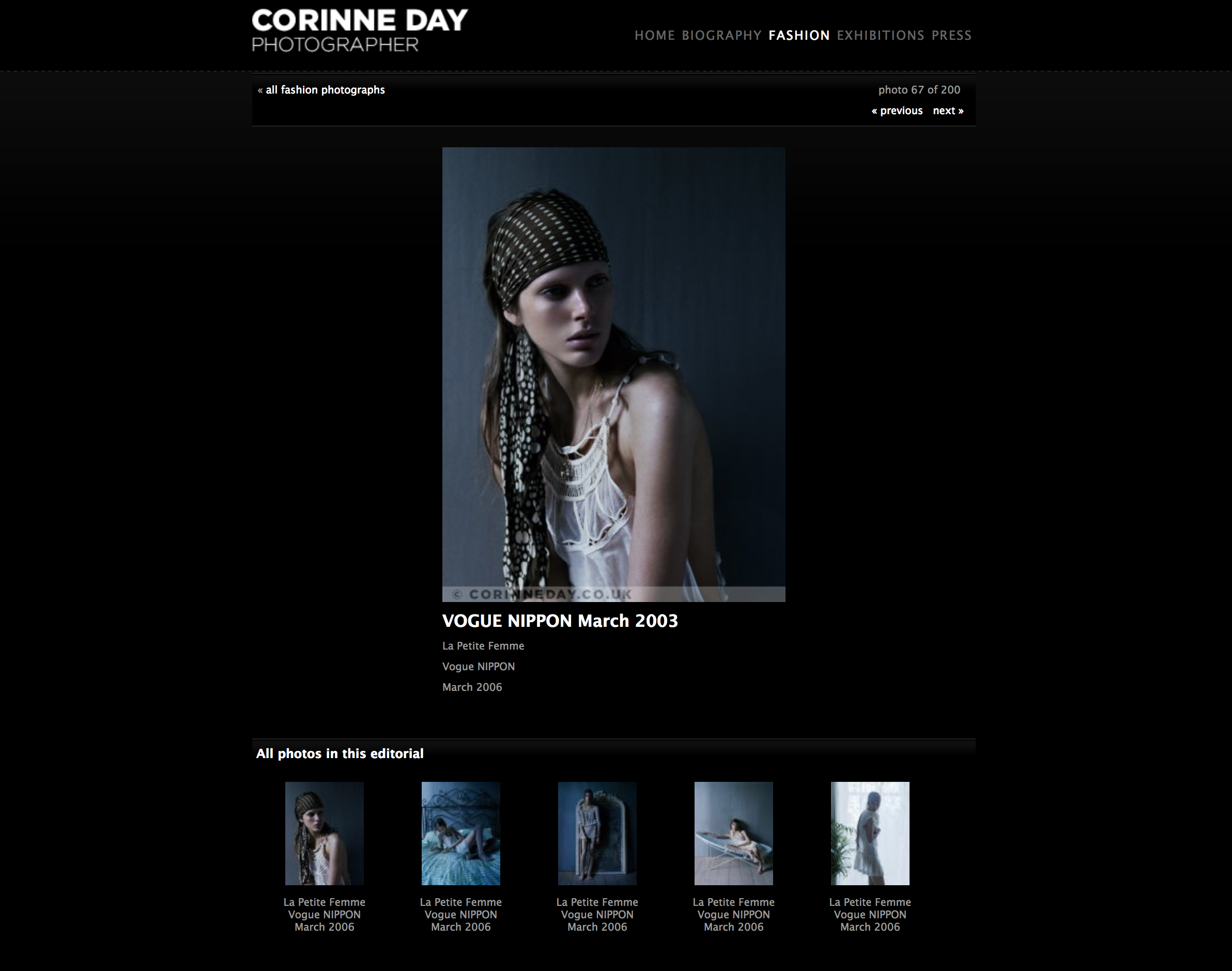
Corinne Day
Website for legendary Vogue photographer Corinne Day. It's a large archive of thousands of images. I used Google Sheets as a database for maintainability, and ImageMagick and Gatsby.js for image post-processing.

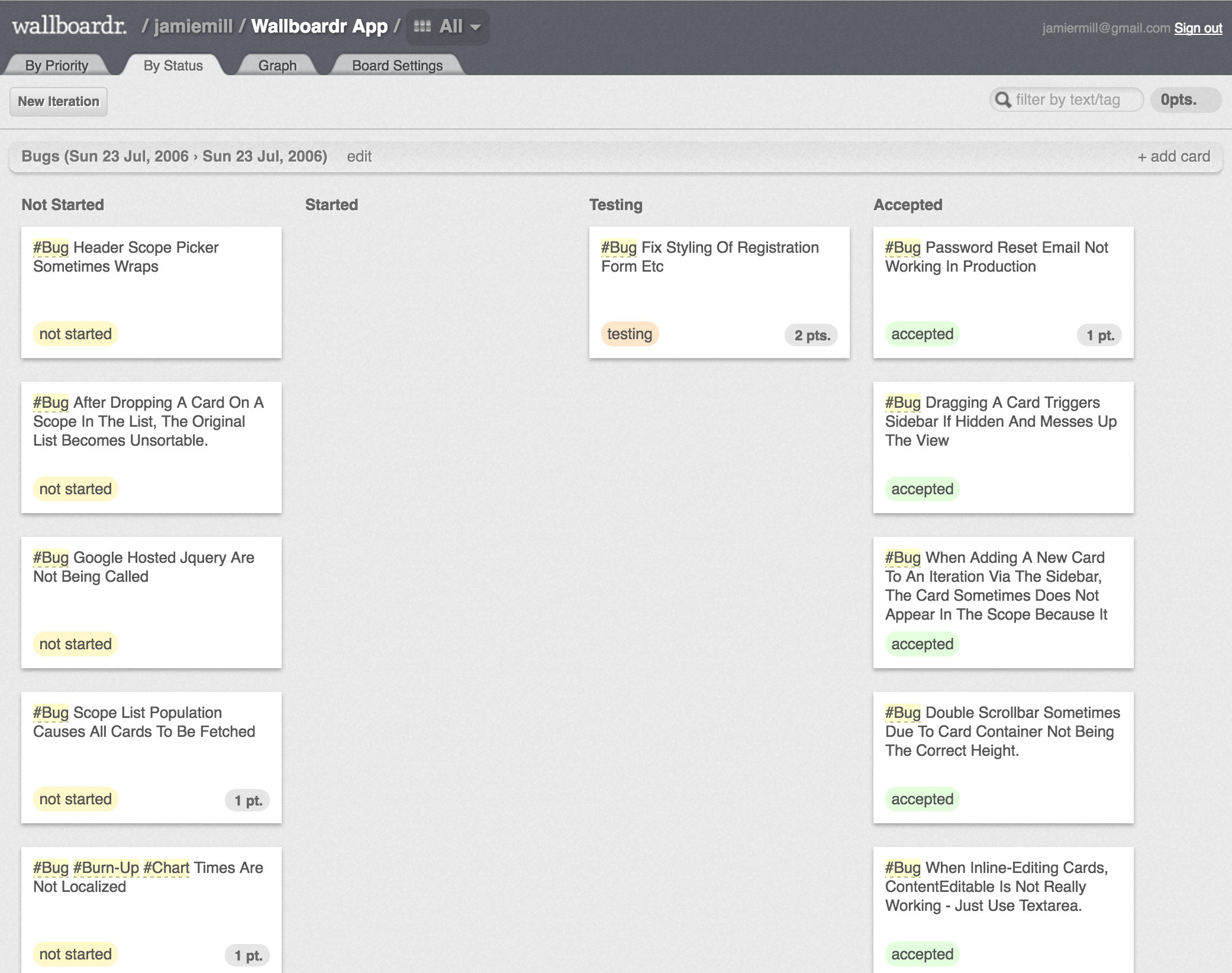
Wallboardr - a virtual card wall for Agile development
Conceived as a less opinionated card wall than Pivotal Tracker. It was based on the idea you could create cards in lanes and #hashtag them for filtering, and then view them either grouped by iteration (for scrum) or by status (for kanban). About 80 people signed up to try it, but soon after this Trello was released, which was similar and more comprehensive. So I stopped development.