Latest blog posts
Better communication through mutual learning
What designers can learn from engineers
To build or not to build
Breaking the Figma addiction
Are we lean enough?
Breaking down a design
Learning product design
The elements of product design
Work backwards
Talks
Better communication through mutual learning
How designers can communicate better by following 8 simple rules.
Working on the Real Thing
A talk on design/dev pairing and how tools might change in the future.
The Elements of Product Design
or... if there's no ideal design process, how can I know what to do?
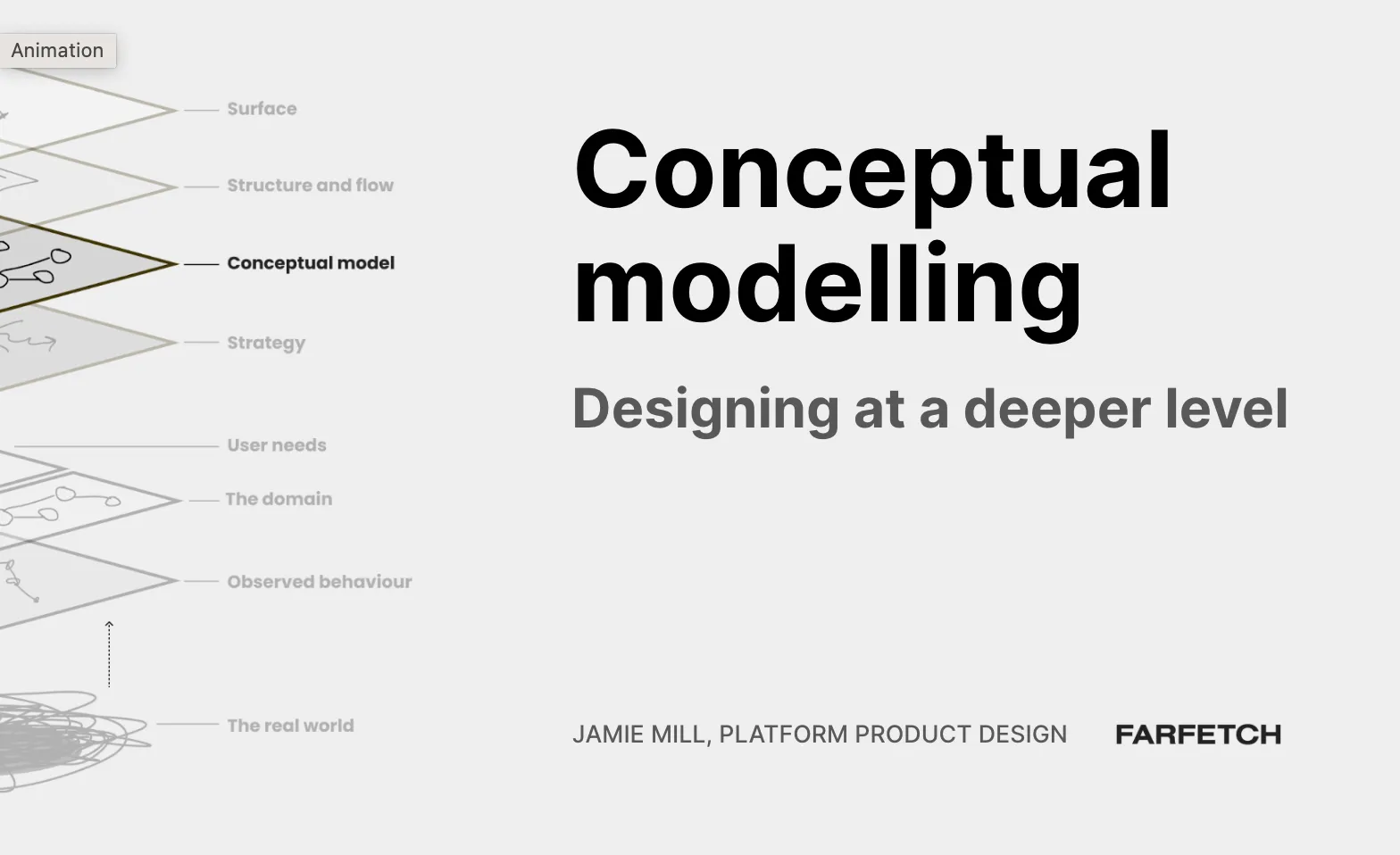
Conceptual modelling
Why conceptual modelling should be part of every designer's toolkit, and three ways to do it
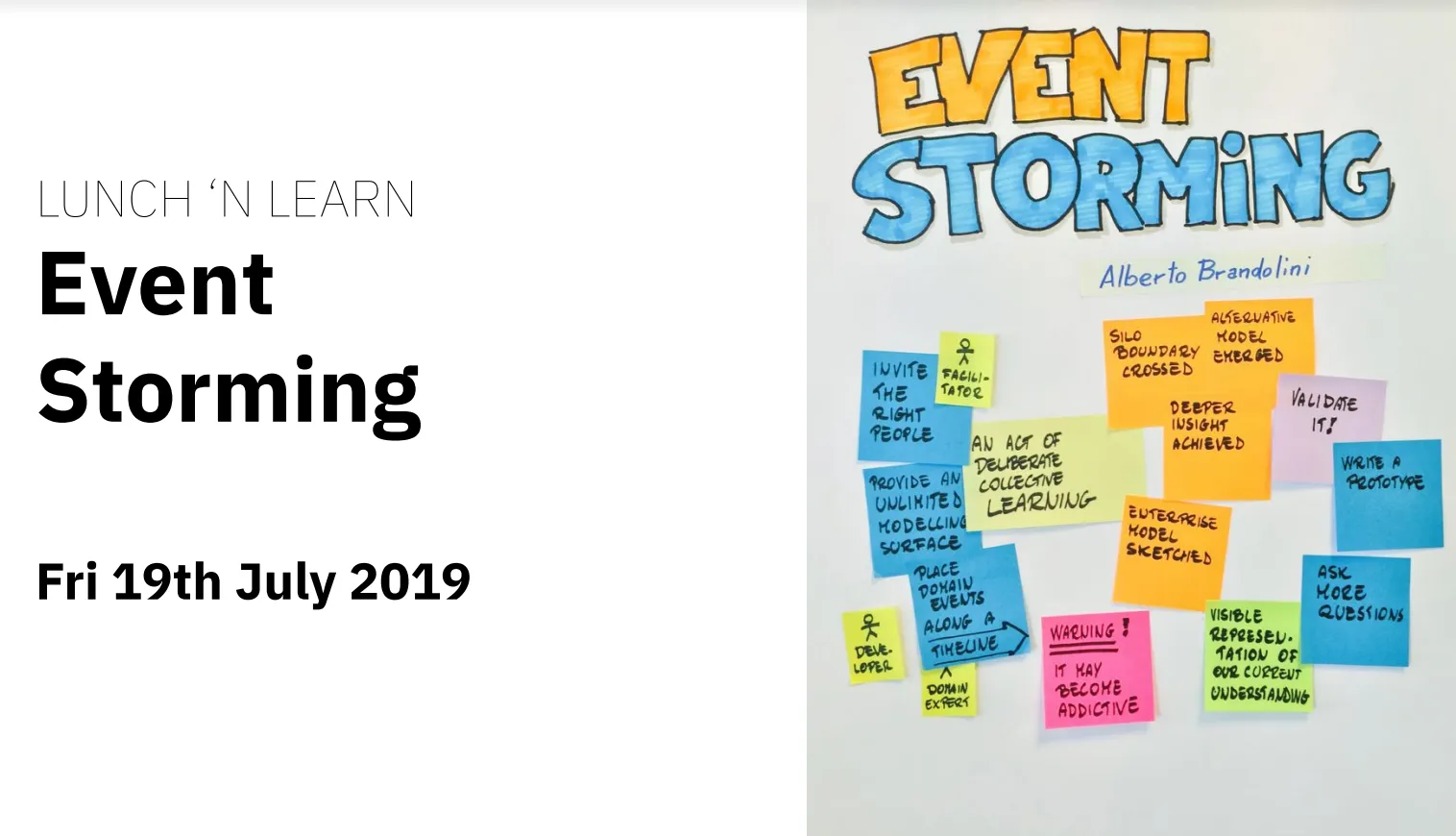
Event storming
An intro and discussion of event storming and how it applied to our context
Milkshakes, Jobs to be Done and Job Stories
Now ancient (2016) lightning talk about Jobs to be Done theory and practice, and the benefit of Job Stories over User Stories.
Work
Relive — Kick-starting communities
Leading a tribe to explore a brand new opportunity space
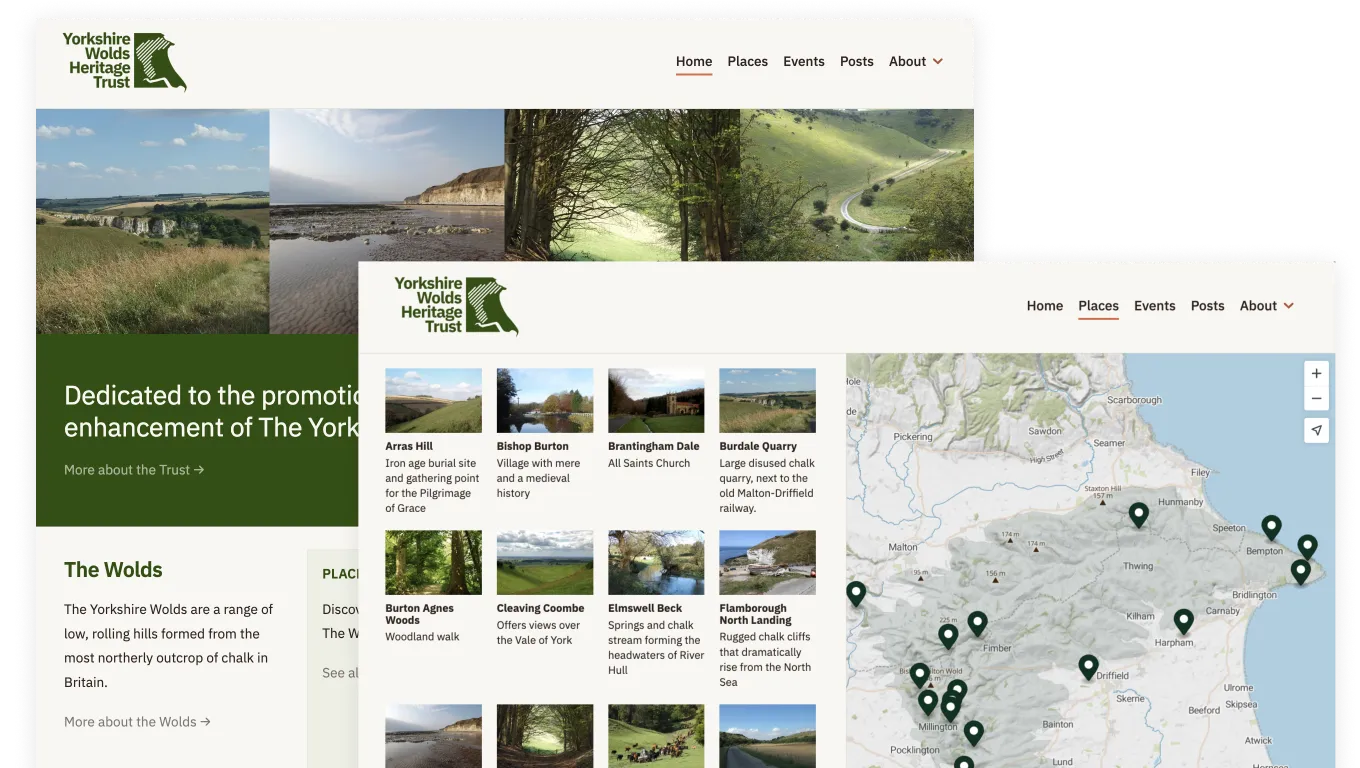
Yorkshire Wolds Heritage Trust website and visual identity
Rebrand and website design/build.
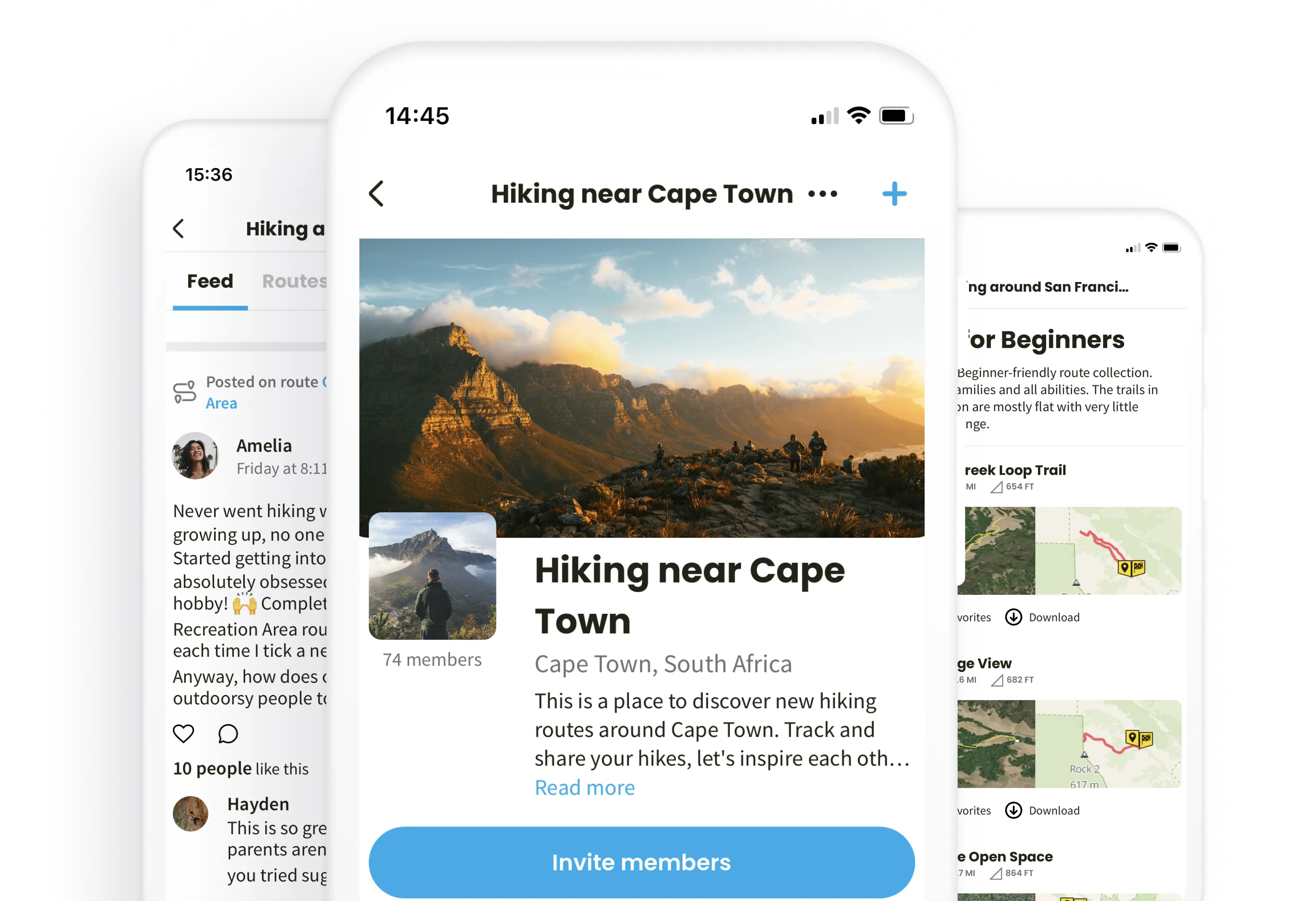
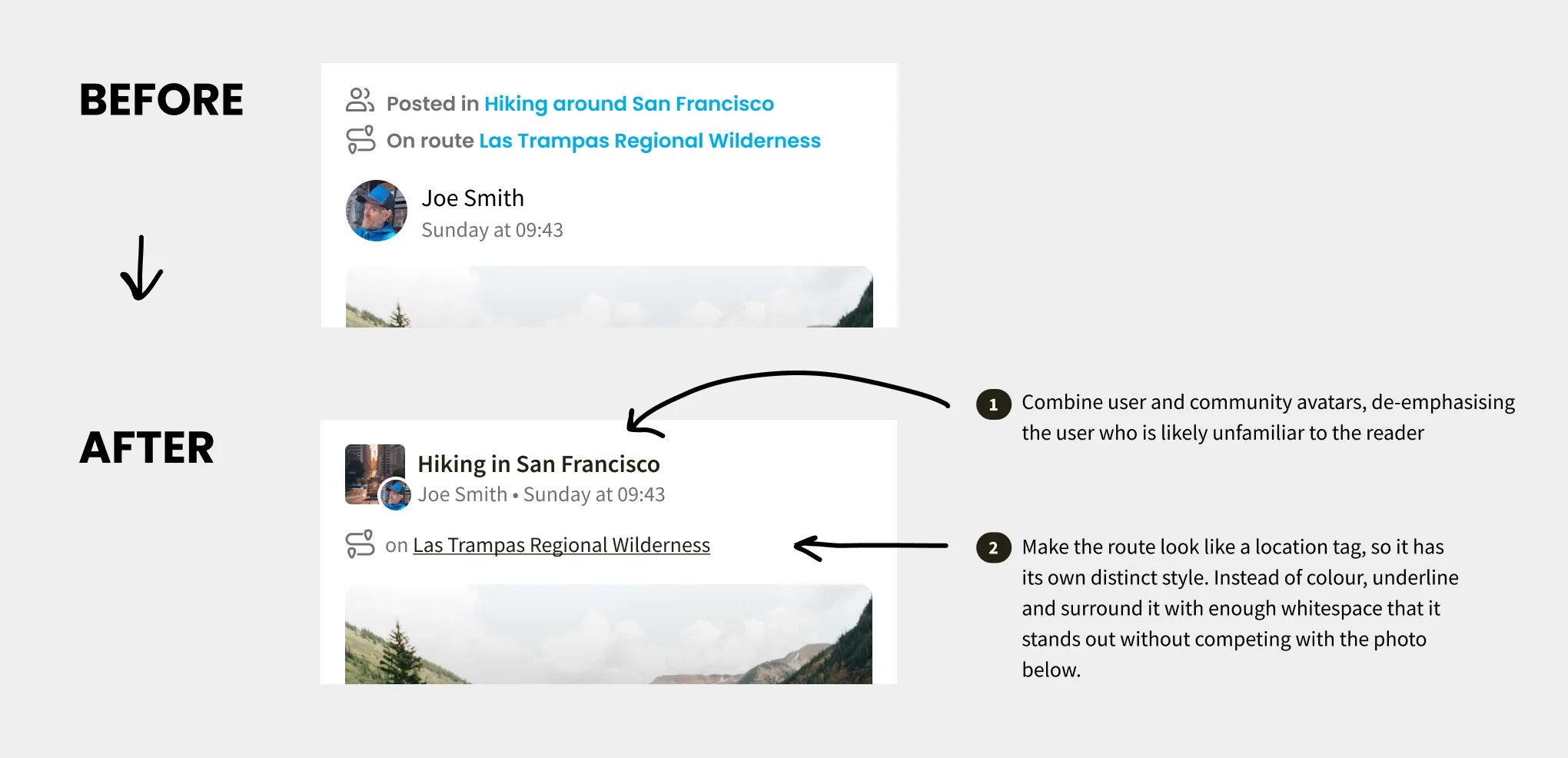
Relive — Rearchitecting the post module
Rethinking a module that had grown unwieldy
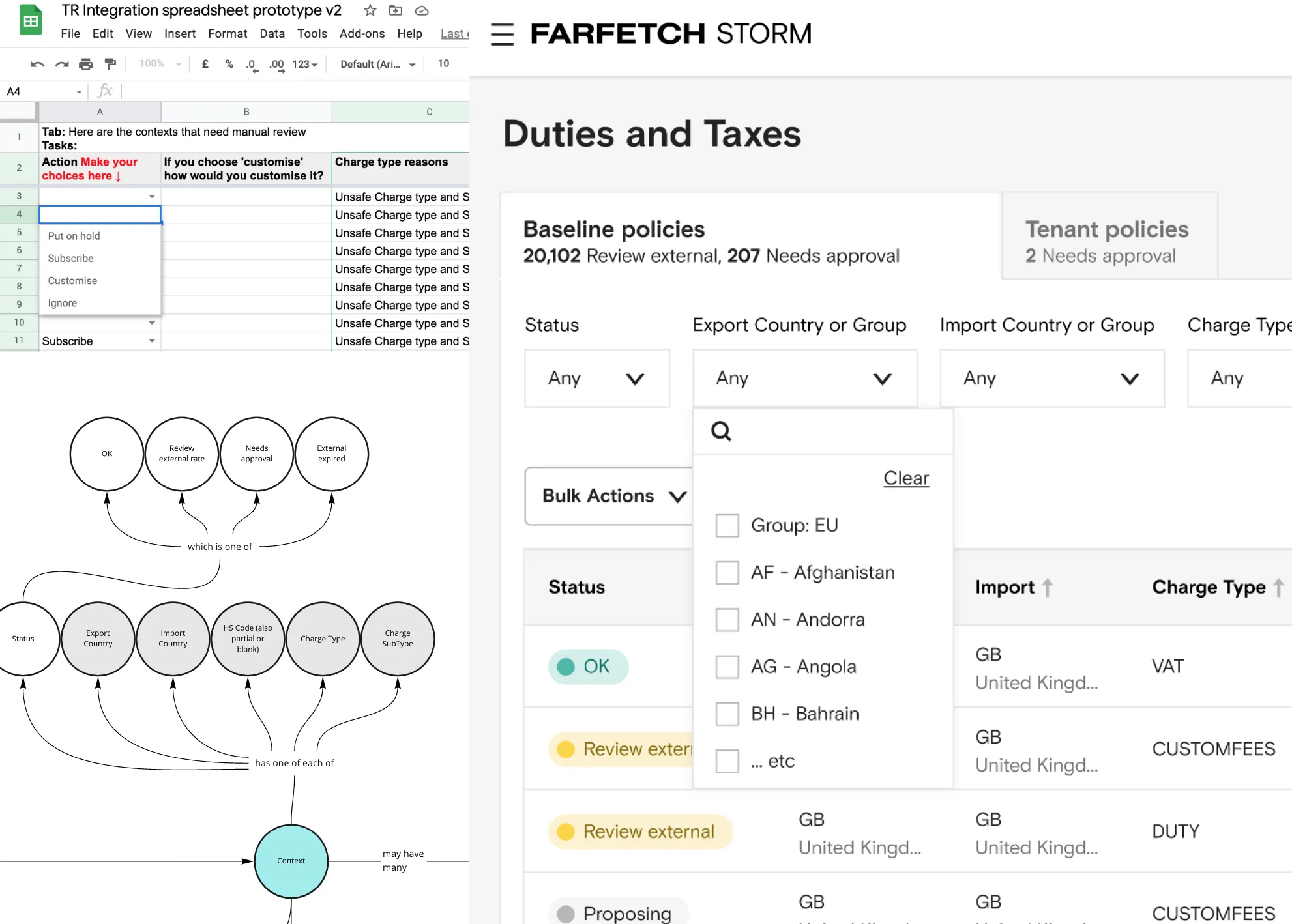
Marketplace tax and duty management
Designing a simple tool for a complicated mission-critical problem
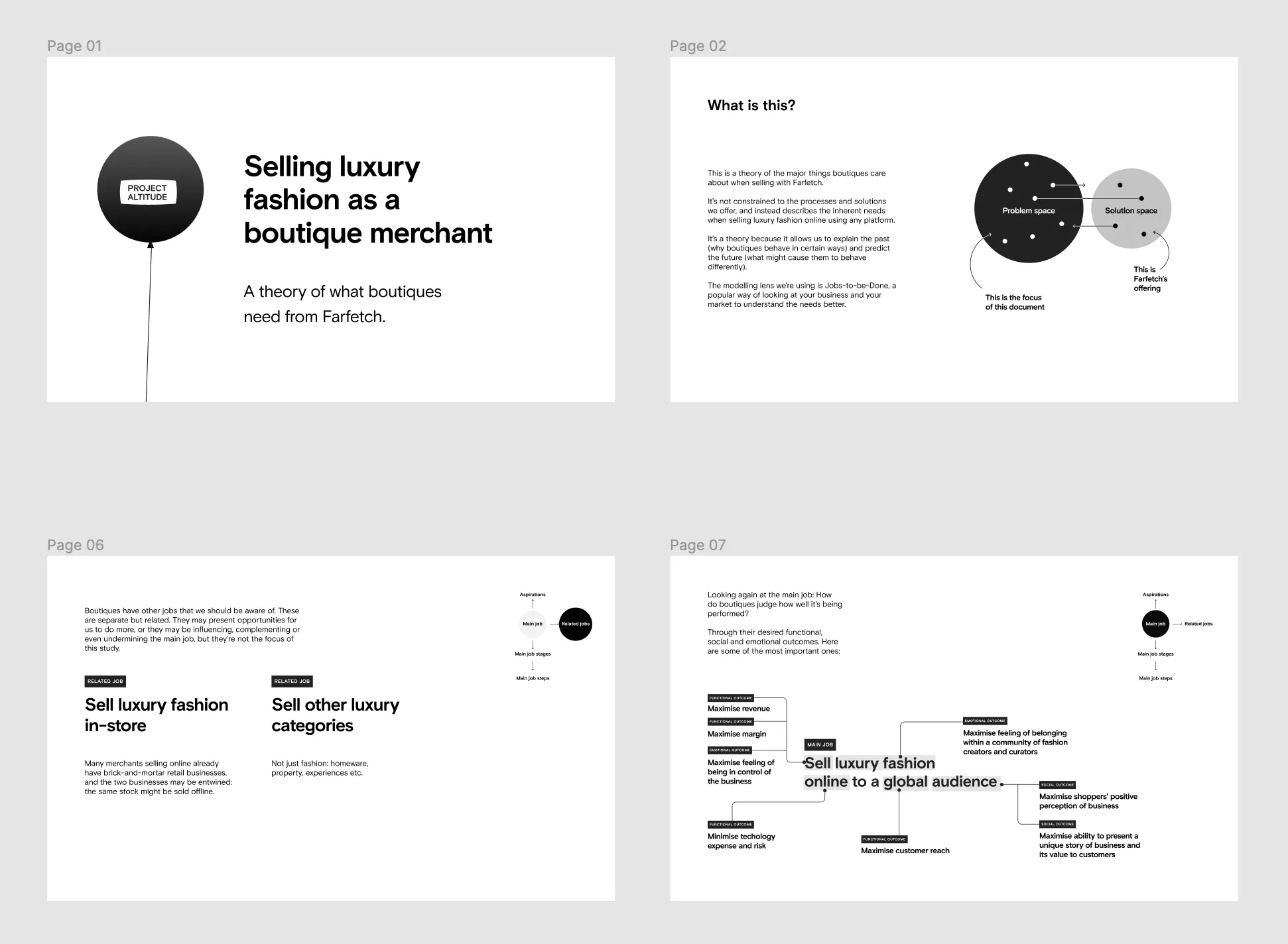
Farfetch — Understanding the jobs-to-be-done of luxury fashion merchants
Discovering and communicating the primary user needs when selling luxury fashion online
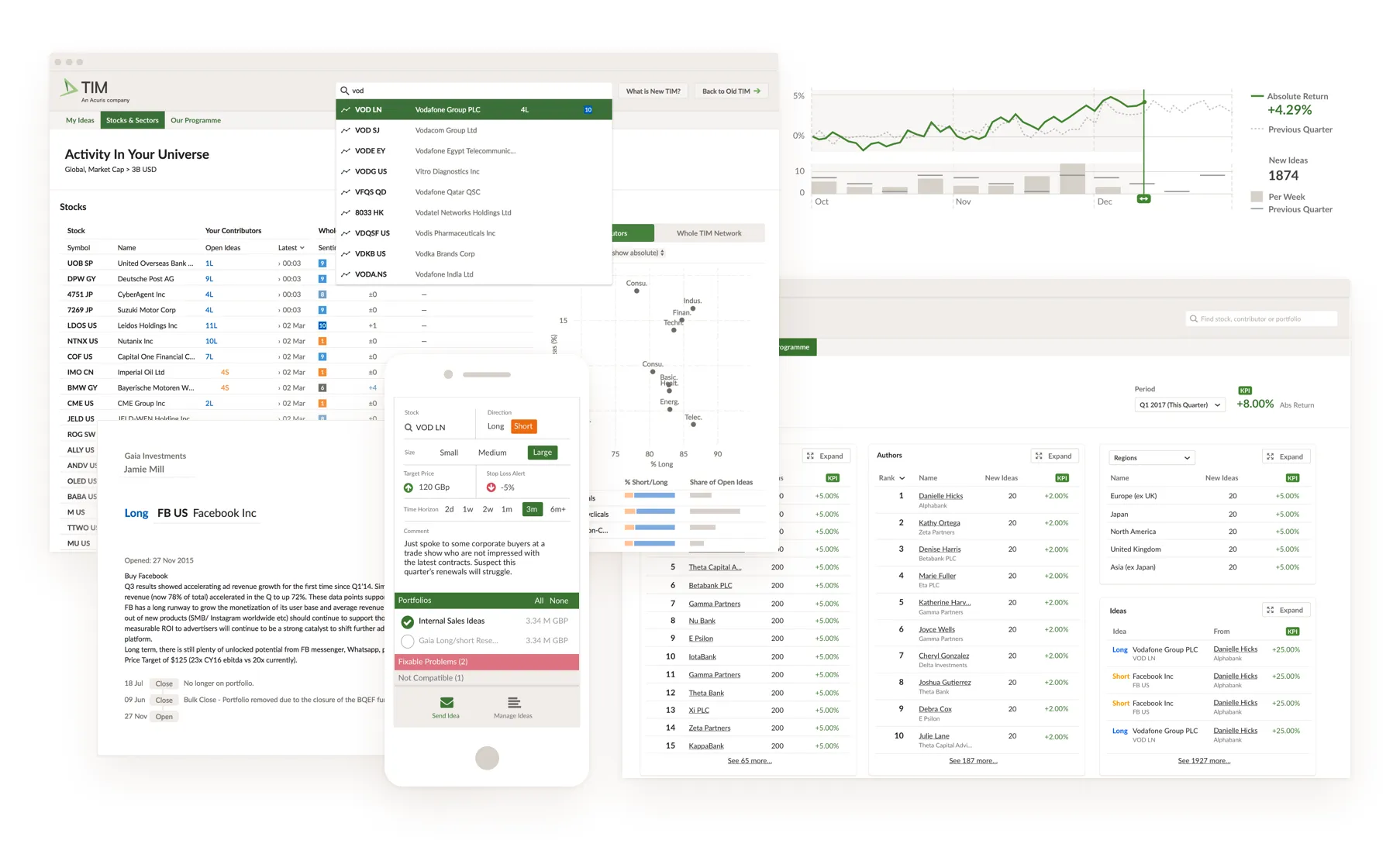
TIM — Redesigning a legacy tool
A ground-up redesign, founded on user research.
TIM — Creating a new product from scratch
A new product with an innovative stock screener.
Design Mentor at Visa Beyond Plastic Design Jam
I coached a team designing the future of retail payments.
Other Stuff

Design Team Wrapped for Figma
An experiment with the Figma API to generate end-of-year stats for your team. <a href="https://wrapped.jamiemill.com">Try it here</a>.

Whitelist
Product design and frontend Development for this record label A&R secret weapon, since acquired by a major record label.

2D/3D Motion Graphics
Motion graphics, 3D modelling & compositing. Contains some title sequences and infographics for TV. Also a 3D island intended to be explored in a choose-your-own-adventure style.

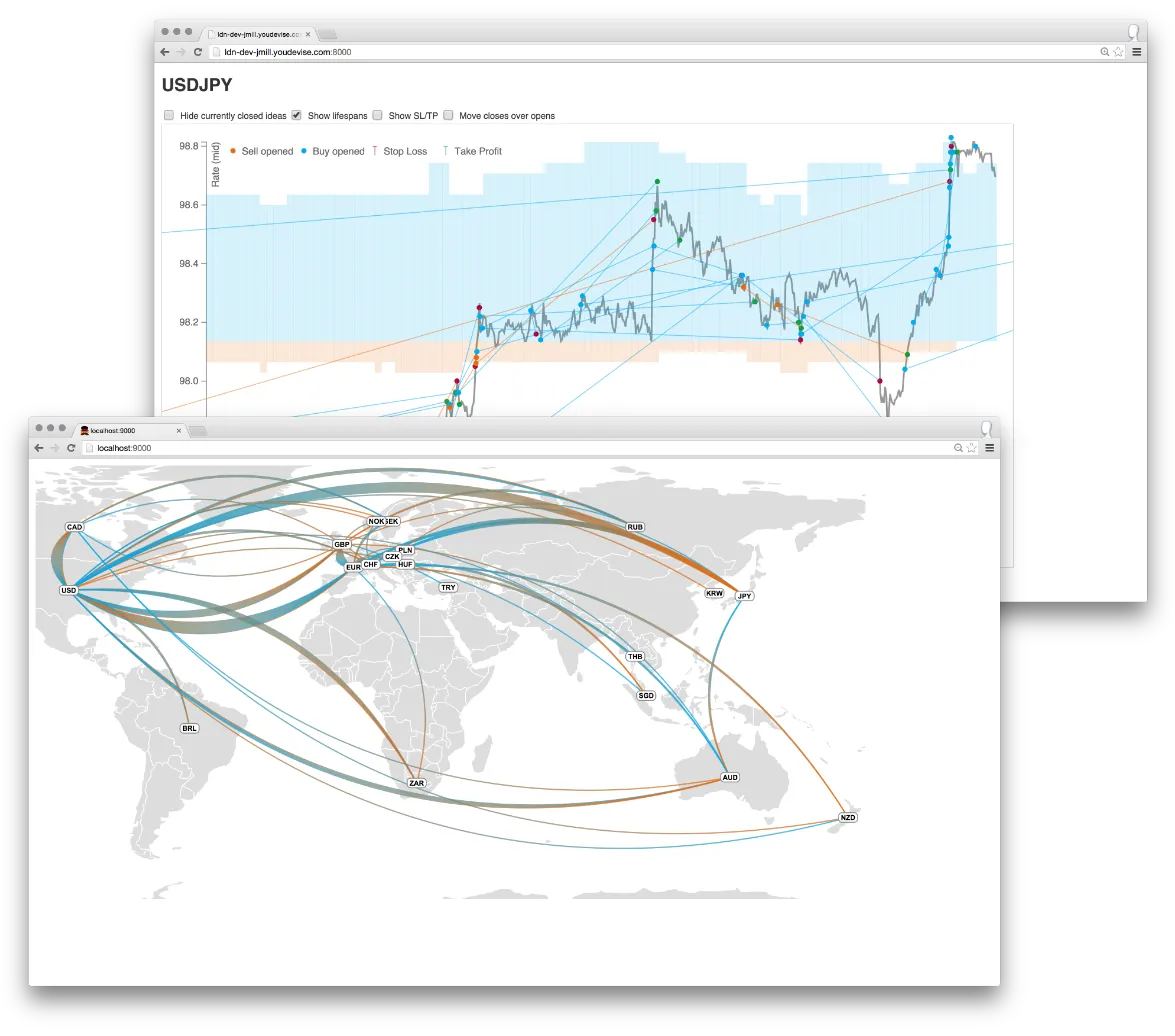
d3.js FX data visualisations
Some experimental interactive visualisations showing the positive/negative sentiment implied by buy/sell recommendations of a selection of currency pairs over time.

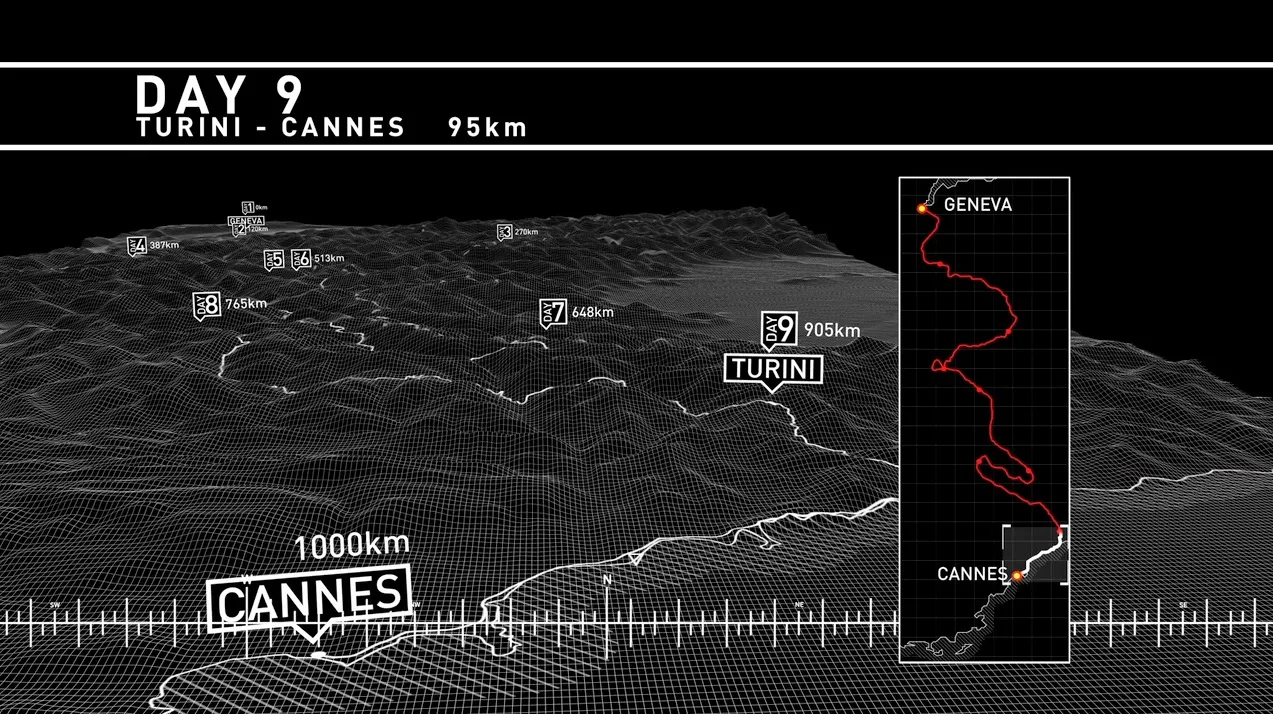
Safety in Numbers
Infographics for a documentary following a cycle ride through the alps. These were accurate terrain maps modelled and animated in Cinema 4D.

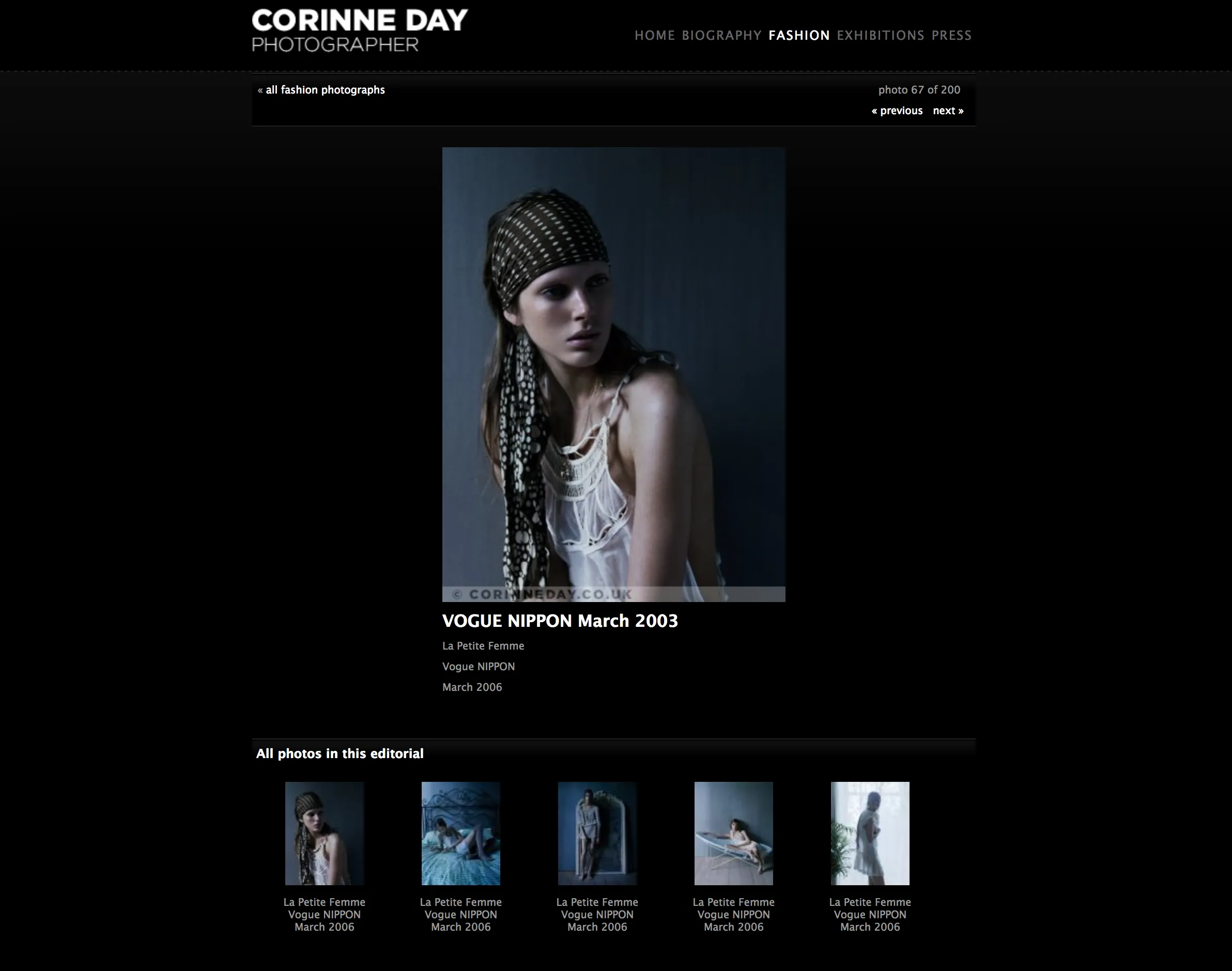
Corinne Day
Website for legendary Vogue photographer Corinne Day. It's a large archive of thousands of images. I used Google Sheets as a database for maintainability, and ImageMagick and Gatsby.js for image post-processing.

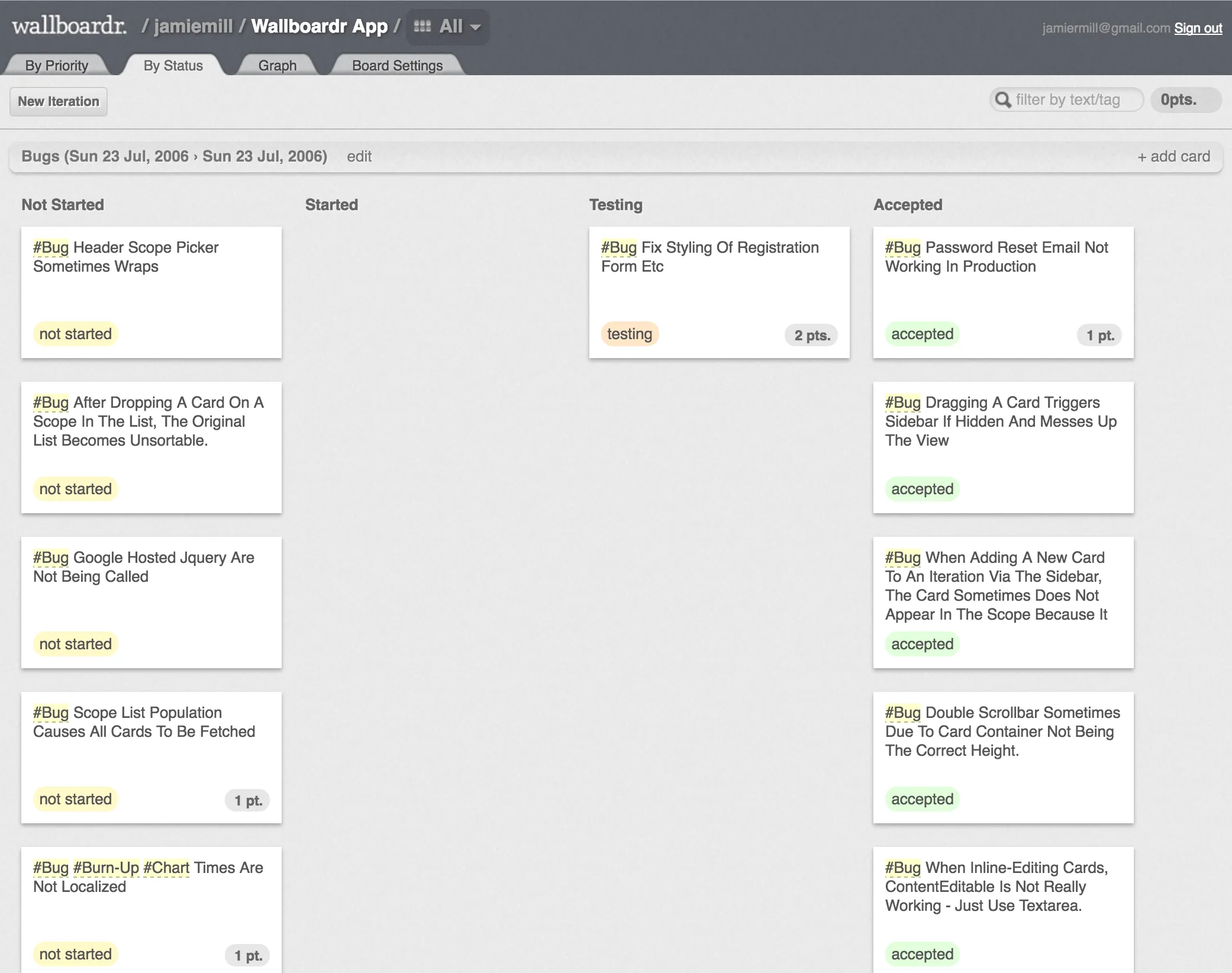
Wallboardr - a virtual card wall for Agile development
Conceived as a less opinionated card wall than Pivotal Tracker. It was based on the idea you could create cards in lanes and #hashtag them for filtering, and then view them either grouped by iteration (for scrum) or by status (for kanban). About 80 people signed up to try it, but soon after this Trello was released, which was similar and more comprehensive. So I stopped development.

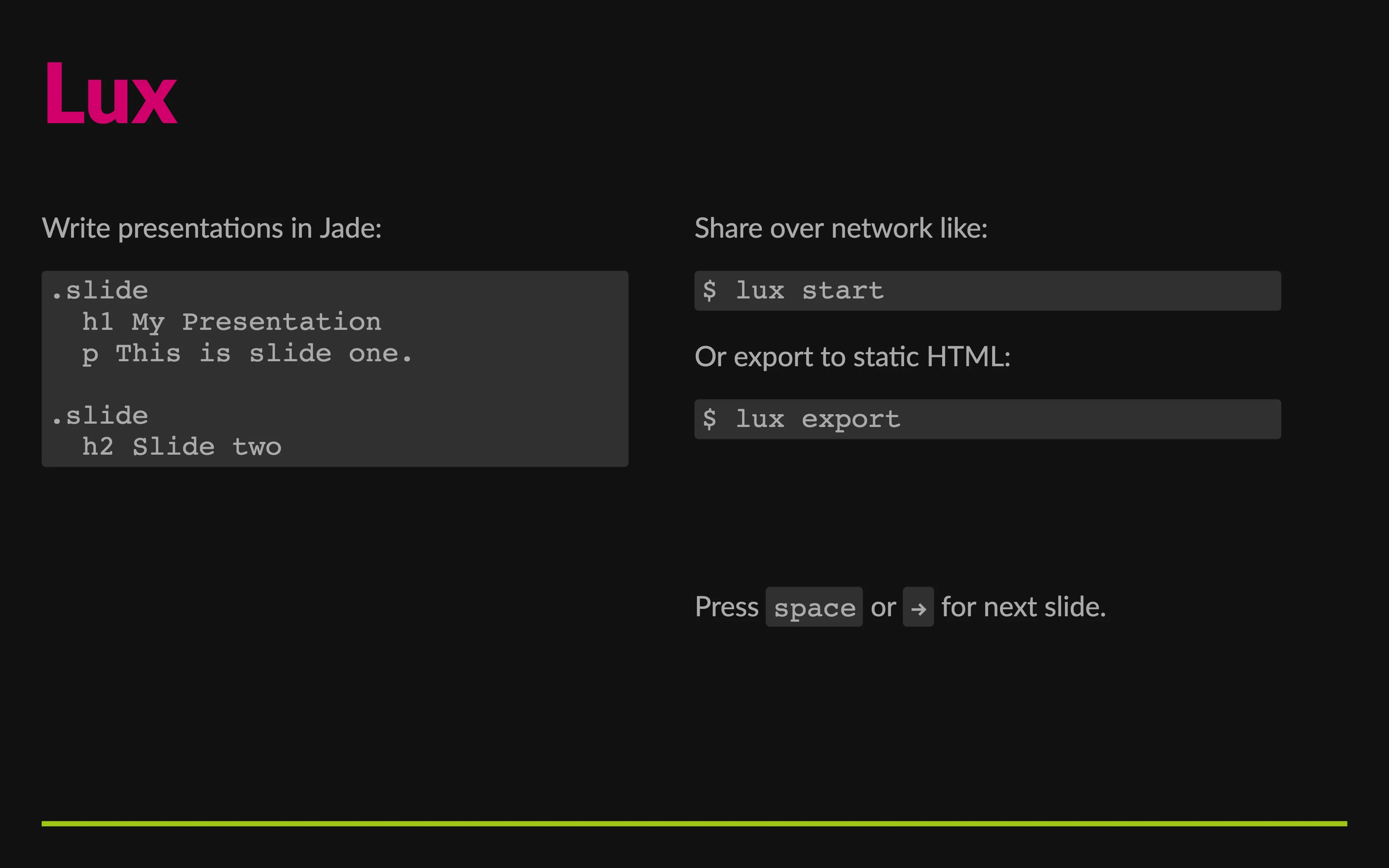
Lux - an HTML/JS presentation framework
A tool for creating presentations from plain text (in Jade format). They can be shared across the local network, or exported to static HTML. It supports code highlighting. See github.com/jamiemill/lux

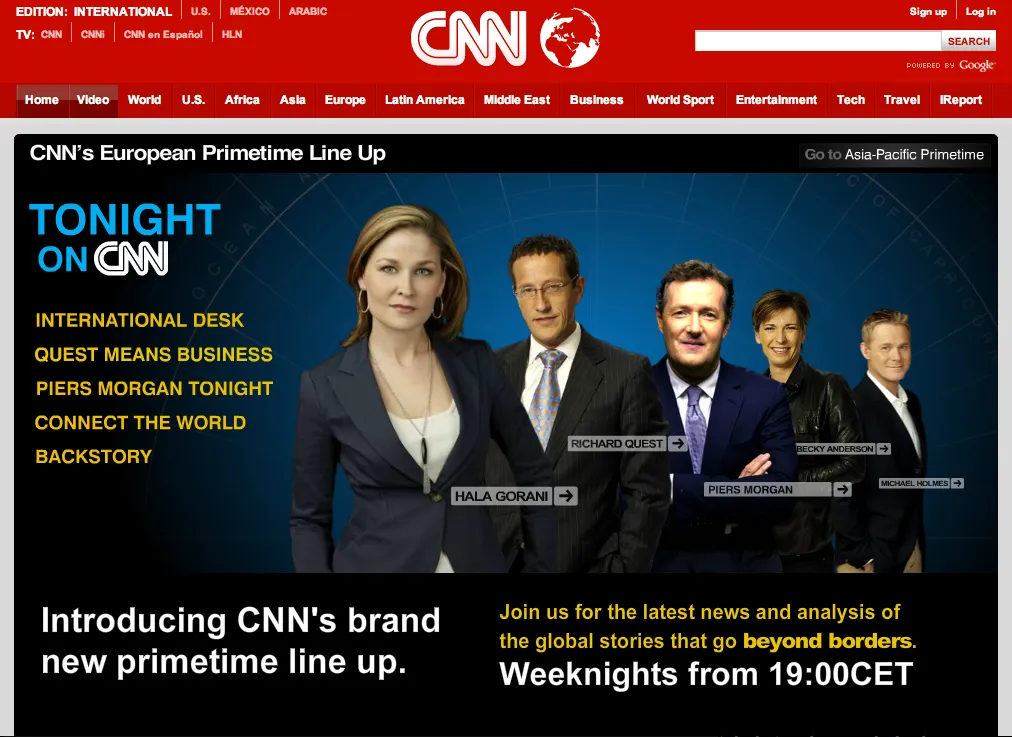
CNN Tonight
An animated, interactive carousel showcasing the anchors of the Tonight slot. Simulated 3D in 2D with scaling, mathematical positioning on an ellipse, and depth swapping.